目次以外で、ページ内の任意の見出しにジャンプできるように、リンク付けする方法を知りたい。
このような疑問を解決します。
目次という機能をご存じの方は多いかと思います。
目次機能とは、目次内のテキストをクリックすると任意の見出しまでジャンプできる機能ですよね!
(本サイトでも目次を設置しています!)
目次機能以外にも、ページ内リンク(アンカーリンク)を使えば任意の位置にジャンプさせることができます!

見出し位置だけじゃなく、文章の途中の位置にもジャンプさせれますよ~
そこで、本記事ではページ内の好きな位置にジャンプできる「ページ内リンク(アンカーリンク)」の作成方法とページ内リンクを使用するメリットについて、紹介します。
ページ内リンクは、ブロックエディタを使うとたった30秒でとても簡単に設置することができますので、初心者さんでもすぐに作成できます!(30秒もかからないかも!)
では、さっそく見ていきましょう!
ページ内リンク(アンカーリンク)とは?

そもそも、
ページ内リンクってなに?
と、思っている方に向けて簡単に解説します。

すぐに、ページ内リンクの作成方法を知りたい方は、ページ内リンクの作成方法に飛んでくださいね。
ページ内リンクとは、アンカーリンクとも言われていて、
機能で、見出しや本文の途中の位置にもジャンプさせることができます。
内部リンク :別記事の一番上にジャンプする
ページ外リンク :別記事の任意の位置にジャンプできる
ページ内リンク(アンカーリンク)の見本
具体的にどのようなものかイメージしずらいかと思いますので、見本を用意しています。
すぐに、ページ内リンクの作成方法を知りたい方は、ページ内リンクの作成方法に飛んでくださいね。
↑このようなイメージのものです。
これは、青色のテキスト部分「ページ内リンクの作成方法」をクリックすると、見出しの「ページ内リンクの作成方法」までジャンプできるように設定しています。
もちろん見出し以外のところにも、ジャンプさせることができます。
ブロックエディタで作成するのが簡単
ページ内リンクの作成方法には、以下のような方法があります。
この中でいちばん簡単だったのがブロックエディタを使った方法でした!
そのため、今回はブロックエディタを使ってページ内リンクを作成する方法を紹介していきます。

初心者だから、一番簡単な方法が助かる~~~

プラグインは便利だけど、使いすぎるとサイトが重くなっちゃうし、
HTMLとかできるだけ変更したくないんだよねー・・・
ページ内リンクの作成方法

では、ページ内リンクを作成する方法を紹介します。
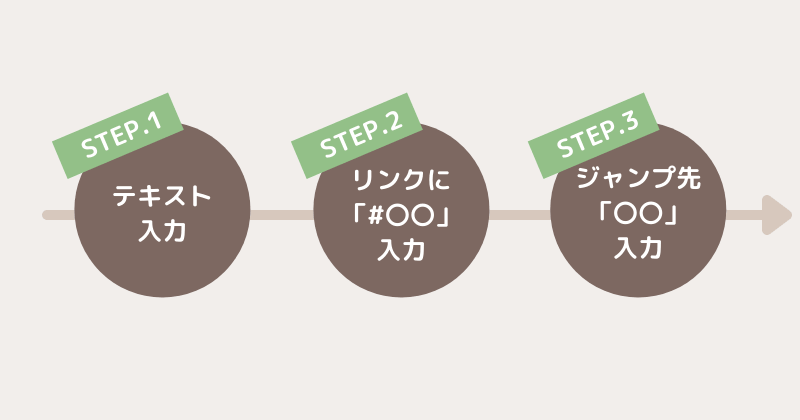
全体の流れ

全体の流れは、以下になります。
とても簡単、3ステップです。
では、詳しく解説していきます。
3ステップで作成
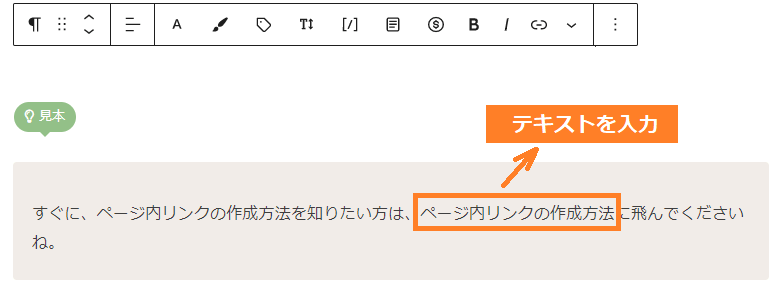
- STEP.1ページ内リンクを設定したいテキストを入力

①テキスト入力: 例:ページ内リンクの作成方法
ここでは、「ページ内リンクの作成方法」のテキストをクリックすると、ジャンプできるようにしていきます。 - STEP.2リンク設定時に「#〇〇」と入力


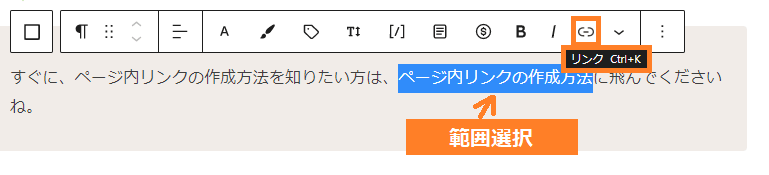
①テキストを範囲選択する
②「リンク」アイコンを選択する
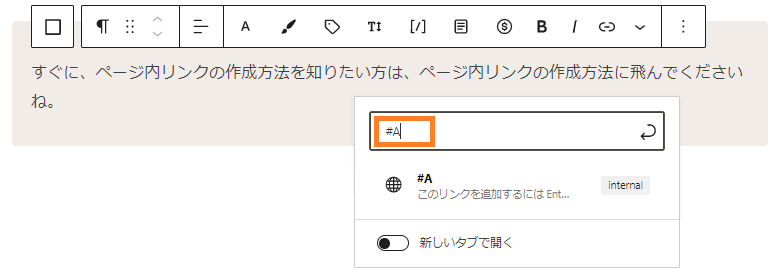
③「リンク」内に「#〇〇」と入力する(例:「#A」と入力する)
※ここでは「A」にしていますが、任意の文字でOKです。
※#は必要です。[ページ外の任意の位置にジャンプさせたい時]
③「#A」の前に、ジャンプ先の記事のURLをつけるだけです!
(例:「https://~~~/#A」)
※あとは、ページ内にリンクを設定する方法と同じですよ~ - STEP.3ジャンプ先の高度な設定に「〇〇」と入力

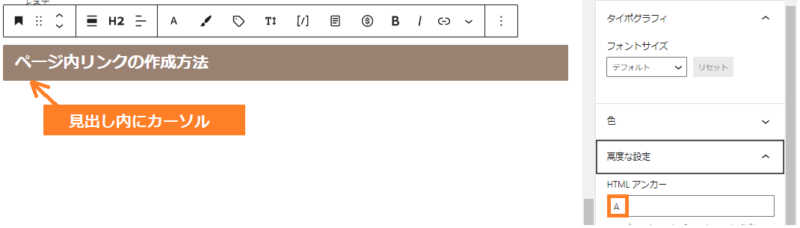
①ジャンプ先の文字列の先頭にカーソルをおく
②高度な設定(HTMLアンカー)に「〇〇」を入力する
(例 STEP.2で入力したものと同じ文字列「A」を入力)
※画面右側の「ブロック」タブ →「高度な設定」があります。
※ジャンプ元とジャンプ先のテキストは同じである必要があります。
※ここでは「#」は不要です。

以上で、完了です!
完成したら、ジャンプできるか確認してみてくださいね。
ページ内リンク【2つのメリット】

ページ内リンクを設置するメリットは、2つあります。
このように、読者がほしい情報にすぐにアクセスできるようにすることで、読者満足度が上がりSEOに効果的と言われています。
順番に解説していきますね。
SEOについての詳しい内容は、専用に記事を作成する予定です~!
結論を先に知れる
1つ目のメリットは、
読者に必要のない記事は飛ばして、知りたい情報を真っ先に見ることができます。
つまり、結論をすぐに知りたい方に向けて、ページ内リンクを設置します。
この記事に訪れた方も、おそらく真っ先に知りたい情報は、「ページ内リンクの作成方法」のはずです。
ただ補足説明や、前提条件などの解説が必要な場合は、どうしても結論の前に解説内容を先に書かないといけない場合があり、結論のみを書いた記事を作りにくいことがあります。

細かい説明が不要な人用に、ページ内リンクを設置するといいですね!
記事の前半で解説した内容を振り返れる
2つ目のメリットは、
記事の後半で、前半で解説した内容を振り返えれるようにします。

どういうこと?

詳しく説明しますね。
記事を作成していると、文章が長くなってしまうことってあると思うんです。
例えば、冒頭で説明した内容を記事の後半部分で読者に振り返ってもらいたい時に、
冒頭で解説した内容の詳細を書かずに「冒頭で記載しましたが~・・・」
このように書くと読者は、
冒頭でどんな内容書いてたっけ?
となってしまうと思います。
その時、すぐに冒頭で説明した位置にジャンプできれば、読者は迷うことなく、その後の解説にスムーズにつなげることができます。

ページ内リンクを設置してあげるとわかりやすいですよね。
まとめ
今回は、ページ内リンク(アンカーリンク)の作成方法とそのメリットについて紹介しました。
ページ内リンクを設置することで、読者がほしい情報にすぐにアクセスでき、読みやすい記事を作成することができます。
また、SEOにも効果的ですので、ページ内リンクを上手に活用して、読者ファーストの記事を作成していきましょう!

以上、最後までご覧頂き、ありがとうございます。